- หน้าแรก
-
บริการ
แพ็คเกจแอพพลิเคชันซ่อมแซมอะไรบ้าง?Templates & Themesข้อมูลที่ลูกค้าต้องเตรียมสำหรับทำเว็บไซต์1.ข้อมูลธุรกิจและการติดต่อ
- ชื่อธุรกิจ/องค์กร
- ข้อมูลเกี่ยวกับธุรกิจ (About Us)
- ที่อยู่ เบอร์โทร อีเมล และโซเชียลมีเดีย
2.เนื้อหาและข้อมูลสำหรับเว็บไซต์
- ข้อความสำหรับแต่ละหน้า (เช่น หน้าแรก, บริการ, สินค้า, ติดต่อเรา, เกี่ยวกับเรา)
- รูปภาพ โลโก้ วิดีโอ และไฟล์ที่ต้องการแสดง
- ข้อมูลผลิตภัณฑ์/บริการ (ชื่อ, รายละเอียด, ราคา, รูปภาพ)
3.ตัวอย่างและแนวคิดการออกแบบ
- ตัวอย่างเว็บไซต์ที่ชอบหรือดีไซน์ที่ต้องการ (Reference)
- สีประจำองค์กรและคู่มือแบรนด์ (ถ้ามี)
4.อื่นๆ
- โดเมนที่ต้องการใช้ (Domain Name)
- โฮสติ้ง (Hosting) หรือข้อมูลเซิร์ฟเวอร์ (ถ้ามี)
- SSL
- และเอกสาร Company Profileบริการเสริมสำหรับธุรกิจ -
สินค้า
- โปรโมชั่น / ข่าวสาร
- บทความ
- คอร์สเรียน
- Help Center
- คำถามที่พบบ่อย (FAQs)
- Academy

Looking for joy?
Your trusted trip companion
ร่วมงานกับเรา
ตำแหน่งงานว่าง (OPEN JOBS)
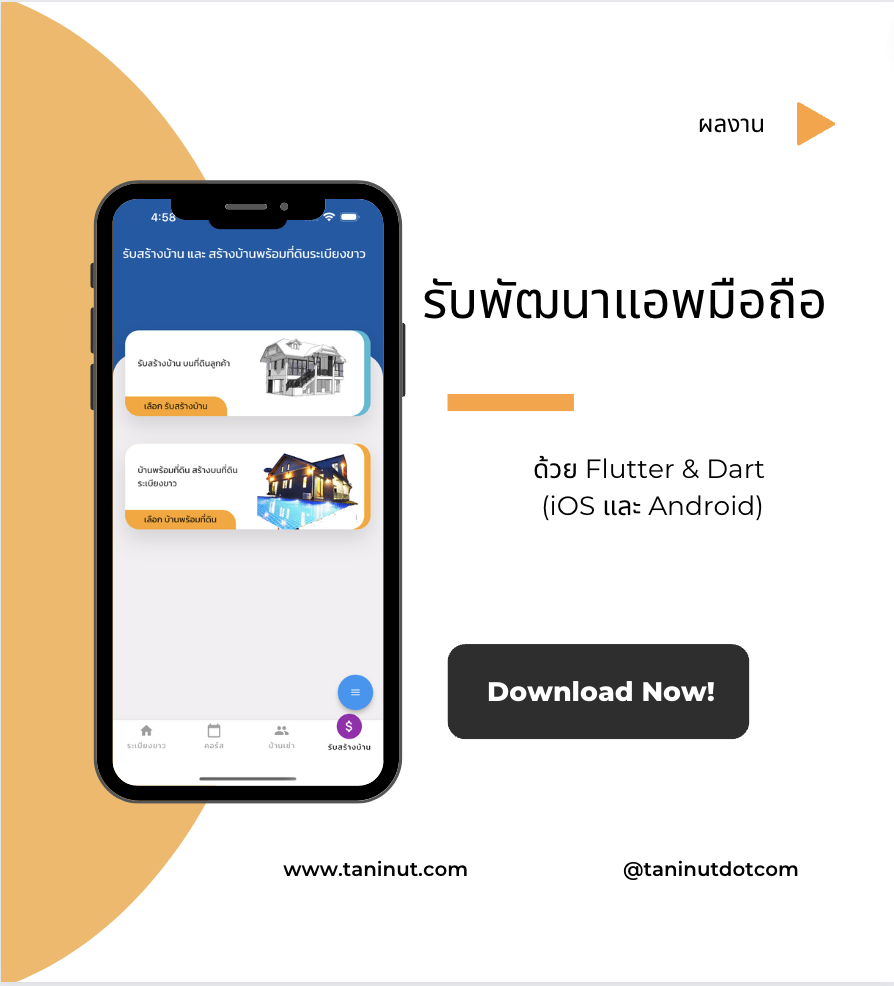
ผลงาน การพัฒนาแอพมือถือ
ด้วย Flutter & Dart (iOS และ Android)

Flutter & Dart (iOS และ Android)

Flutter & Dart (iOS และ Android)

Flutter & Dart (iOS และ Android)

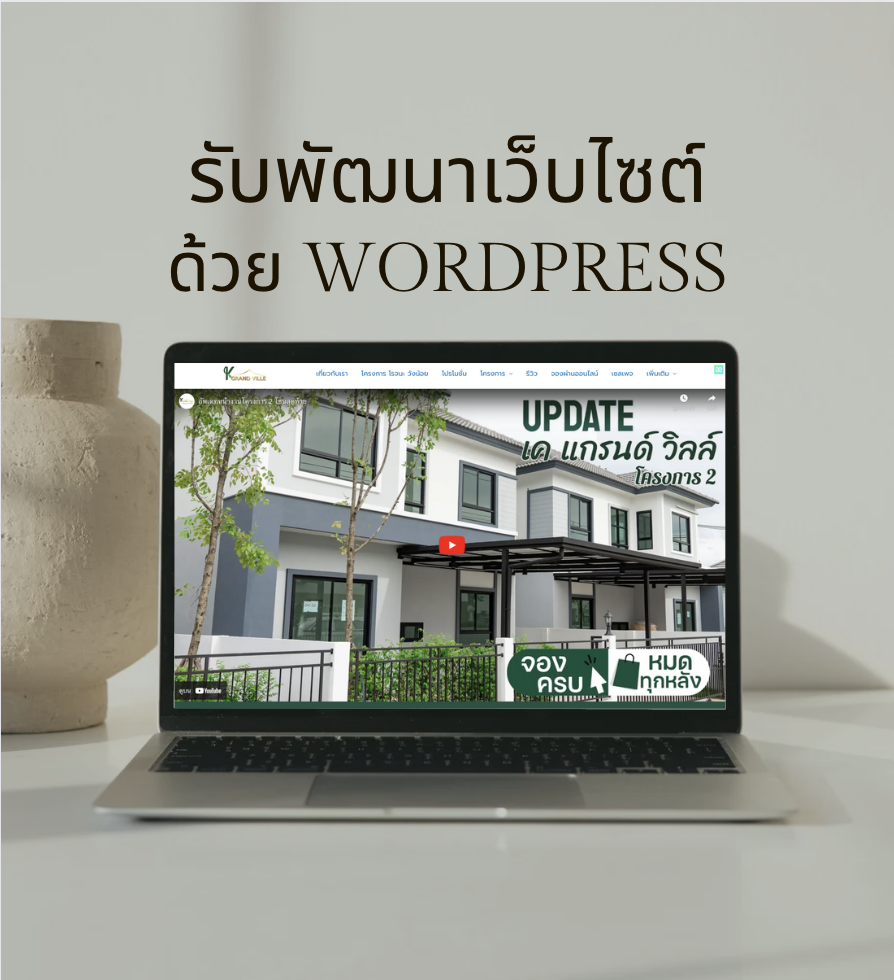
ผลงาน เว็บบริษัท
wordpress , ปรับ Responsive Web

Wordpress elementor

ปรับ Responsive ux/ui ด้วย bootstrap